Table Of Content
- What are the 7 Principles of Design? A Detailed Breakdown
- UI Designer Portfolio Examples
- Over 200k developers and product managers use LogRocket to create better digital experiences
- The Law of Similarity - Gestalt Principles (Part
- The Role of Micro-interactions in Modern UX
- The 9 Principles of Design and How to Use Them

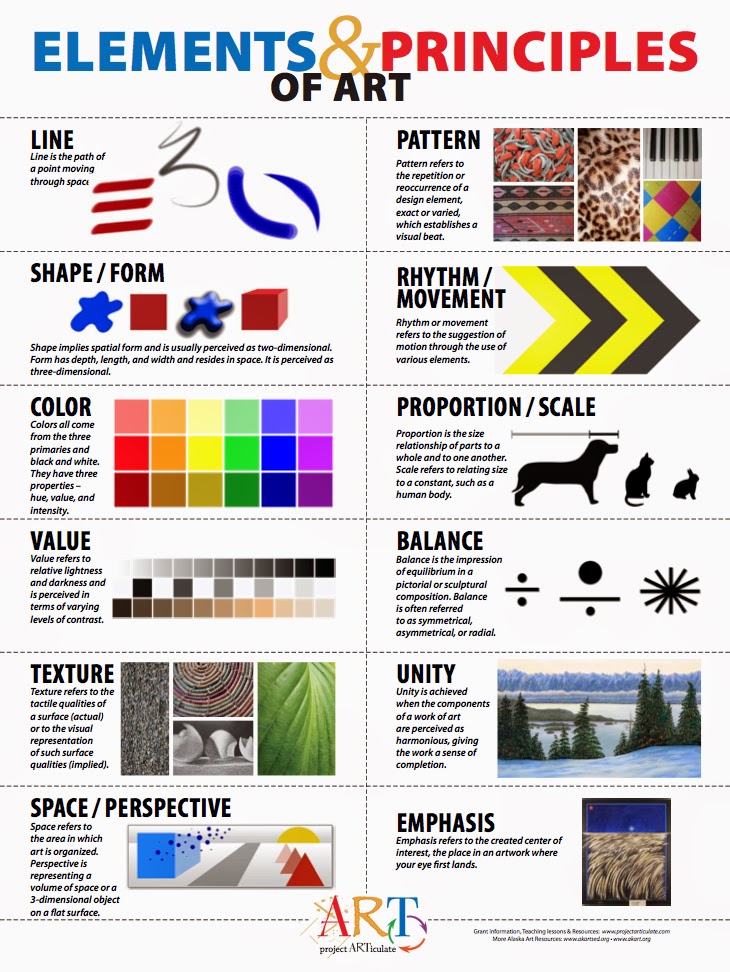
Patterns are nothing more than a repetition of multiple design elements working together. Wallpaper patterns are the most ubiquitous example of patterns that virtually everyone is familiar with. Contrast refers to how different elements are in a design, particularly adjacent elements. Contrast is also a very important aspect of creating accessible designs. Insufficient contrast can make text content in particular very difficult to read, especially for people with visual impairments. Repetition, which we'll talk about more later, creates a sense that elements belong together.
What are the 7 Principles of Design? A Detailed Breakdown
Studying how other designers have implemented these ideas to structure their own designs is also an incredibly valuable tool in learning to create better designs. The use of color in design is one of the most psychologically important parts of a design and has a huge influence on user experience. Color psychology and theory heavily influences some of the other principles mentioned earlier. In some cases, negative space is used to create secondary images that may not be immediately apparent to the viewer. This can be a valuable part of branding that can delight customers.
How to Teach Design Principles to Artificial Intelligence (AI) - G2
How to Teach Design Principles to Artificial Intelligence (AI).
Posted: Mon, 26 Aug 2019 07:00:00 GMT [source]
UI Designer Portfolio Examples

Visual weight ensures things are evenly distributed, like this image of a beach with water and trees. There's enough balance throughout, thanks to the clouds and reflection in the water. Texture refers to the physical or visual surface of the design or artwork.

Over 200k developers and product managers use LogRocket to create better digital experiences
It can also be applied to other visual elements such as images, icons, or illustrations. By strategically placing these elements within the composition, designers can create a hierarchy that guides the viewer's eye and enhances the overall visual experience. That includes the fonts used, their spacing, size, and weight, and the way different text elements relate to each other. Good typographic design is heavily influenced by all of the other design principles mentioned earlier in this article. In reality, there are roughly a dozen basic principles of design that beginning and expert designers alike should keep in mind when working on their projects.
Principle 6: Balance
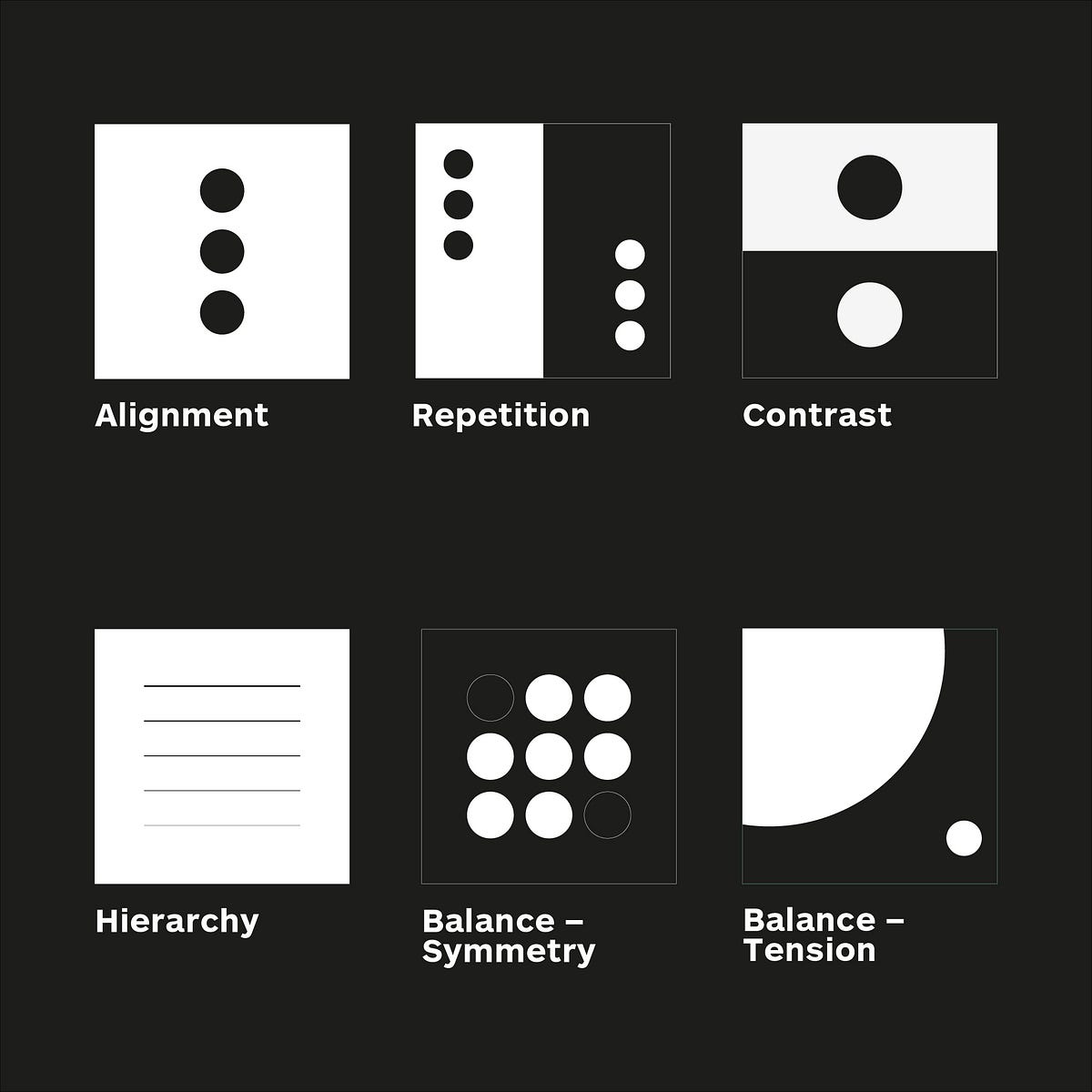
Emphasis, balance and alignment, contrast, repetition, proportion, movement, and white space are the cornerstones of the principle of design. Understanding and applying these principles isn’t just a matter of aesthetics; it’s about creating interfaces that users can navigate intuitively. These principles are your toolkit for drawing users in and delivering a user experience that feels as good as it looks.
Achieve balance by evenly distributing visual weight across the layout, using symmetry or asymmetry to create a sense of order and calm. In UX design, visual principles serve as navigational beacons guiding users through a sea of information with clarity and intent. It’s where form meets function harmoniously, ensuring users enjoy the view and reach their destination effortlessly. These principles aren’t just about making things look pretty and creating a seamless user journey. Combining design principles isn’t just limited to two at a time.
Line may be used either in two-dimensional forms with enclosing a space as an outline and creating shape, or in three-dimensional forms. They can be any width or texture, and can be continuous, implied, or broken. On top of that, there are different types of lines aside from the ones previously mentioned. For example, you could have a line that is horizontal and zigzagged or a line that is vertical and zigzagged. Different lines create different moods, it all depends on what mood you are using line to create and convey.
Mastering Emphasis to Create Impactful Designs
For this reason, shapes are crucial elements that we designers use for quick and effective communication. The elements of visual design- line, shape, Negative /white space, volume, value, Color, and texture — describe the foundation of product’s aesthetics. On the other hand, the principles of visual design tell us how these elements can and should go together for the best result. At its core, instructional design is about facilitating learning, and visuals play an undeniable role in enhancing this process.
The 9 Principles of Design and How to Use Them
However, color is essential in creating visual interest and evoking emotions in design. Design principles are guidelines, biases and design considerations that designers apply with discretion. Professionals from many disciplines—e.g., behavioral science, sociology, physics and ergonomics—provided the foundation for design principles via their accumulated knowledge and experience. The importance of consistency in visual design cannot be overstated. This makes repetition in design especially important for branding, the goal of which is to establish trust and customer loyalty. On a smaller scale, repetition is also used in visual design to create patterns.
Enter the Gestalt principles, the wizards behind the curtain in the world of UX design. These principles are all about how users tend to see the whole picture before we notice the nitty-gritty details. It’s like when you first meet someone – you get a vibe from them before you start picking up on their quirks. It’s like a visual exclamation point, telling users where to look and what to remember.
Balance is the principle that governs how we distribute the elements of a design evenly. Balanced designs tend to appear calm, stable, and natural, while imbalanced designs make us feel uneasy. Color and size are the most common ways we can create hierarchy — for instance, to highlight the primary button, or use larger fonts for headings. Item that appears at the top of the page or app also tend to be viewed with a higher hierarchy than those that appear below. The human eye and brain perceive a unified shape in a unique way to the way they perceive the individual parts of such shapes. We tend to perceive the overall shape of the object first before we perceive the details of the object.
By allowing elements to have enough space around them, designers can create a sense of focus, hierarchy, and elegance. White space can also help guide the viewer's eye and emphasize important elements within a composition. In website design, the use of horizontal lines or alternating colors can create a sense of rhythm and flow that enhances the user experience. Understanding and incorporating rhythm in design adds dynamism and visual interest to the composition. It can also be used to create a sense of hierarchy and importance. By varying the proportions of different elements, designers can guide the viewer's attention and create a dynamic and engaging composition.
IBM Collaborates With Adobe to Introduce Teens to Basic Design Principles - IBM Newsroom
IBM Collaborates With Adobe to Introduce Teens to Basic Design Principles.
Posted: Wed, 01 Sep 2021 07:00:00 GMT [source]
You and your fellow course-takers have a huge knowledge and experience base between you, so we think you should take advantage of it whenever possible. Throughout the course, we’ll supply you with lots of templates and step-by-step guides so you can go right out and use what you learn in your everyday practice. Focus on emotion – the pleasure of use is as vital as ease of use; arouse users’ passion for increasing engagement. Use defaults wisely – when you offer predetermined, well-considered options, you help minimize users’ decisions and increase efficiency.
Visual design principles play a crucial role in creating designs that effectively communicate messages, evoke emotions, and engage audiences. By following these principles, designers can ensure that their creations are visually harmonious, easy to navigate, and memorable. Whether designing websites, graphics, or products, adhering to these principles can significantly impact the overall success of the design. In conclusion, understanding and applying the principles of visual design are essential for creating impactful and engaging designs. By carefully selecting and combining diverse elements, designers can create a visually engaging and well-coordinated design that captures the viewer's attention and keeps them engaged.


















